Standard Banner Ad Sizes: A Complete Guide for Digital Marketers
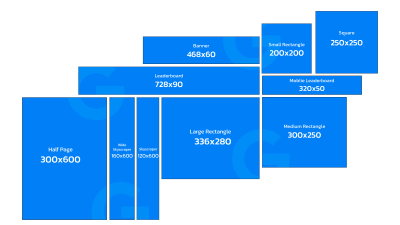
Banner ads are probably the most effective types of digital advertising, offering a visually impactful approach to capture a person's eye of online users. Whether you're advertising on websites online, social media marketing, or within mobile apps, learning the banner ad sizes is important for creating ads that display properly and work across a variety of devices. In this guide, we’ll walk you through the most common advertising sizes, tips for designing effective banner advertising, and the ways to optimize them for the campaigns.  What Are Banner Ads? Banner ads certainly are a form of banner ads that typically appear as images or animated graphics on websites online, apps, or social networking platforms. These ads are created to catch the user’s eye and cause them to become click right through to a landing page, product page, or any other parts of an online site. Banner ads are available in many different sizes, and choosing the right dimension is crucial for making sure that your ads look good and function effectively across all platforms. Standard Banner Ad Sizes There are many standard banner ad sizes which can be widely accepted throughout the advertising industry. These sizes are optimized for display on desktop, tablet, and mobile phones, and using them can raise the chances of one's ads performing well. Below are the most typical and effective your ad sizes: 1. Leaderboard (728 x 90 pixels) Where seems like: Typically placed near the top of websites or inside header section. Best for: High visibility; perfect for desktop users. This size is ideal for placing near the top of a page, where users are able to see it without scrolling. Why it really works: Leaderboard ads are one of the most popular banner sizes because of the prime location on websites online. They provide an extensive space for messaging and branding. 2. Rectangle (300 x 250 pixels) Where it seems like: Commonly put into the content area of an internet site, either between text or near images. Best for: Both desktop and mobile phones. Often utilized in content-heavy environments. Why it truely does work: This size comes with a good balance between visibility and subtlety. It’s large enough to catch attention but small enough to blend into content without having to be intrusive. 3. Wide Skyscraper (160 x 600 pixels) Where it appears: Typically added to the side of web sites, frequently as a vertical ad. Best for: Websites with a narrow sidebar, offering a tall and narrow format. Why it really works: This banner ad size is well suited for longer-term visibility as users scroll down a page. The vertical layout might be highly effective for placing long-form ads or promotional messaging. 4. Banner (468 x 60 pixels) Where it seems: This is one of many older ad formats but nevertheless widely used on certain websites. Best for: Desktop displays, often used in the header or footer of a web site. Why it works: Although less prominent than larger banners, the 468 x 60 format is often utilized in more minimalistic designs or on websites online with lots of content. 5. Half Page (300 x 600 pixels) Where it appears: Typically used in the content or sidebar of an internet site. Best for: High visibility and engagement, offering more space for creative content. Why it really works: The half-page ad dimensions are ideal for grabbing attention without getting too large or intrusive. It offers more room for messaging and visual elements, making it effective for displaying rich media. 6. Large Mobile Banner (320 x 100 pixels) Where it seems like: Optimized for mobile phones, typically displayed near the top of mobile websites or apps. Best for: Mobile-first campaigns, ensuring your ad is optimized for smaller screens. Why it functions: This mobile-friendly size ensures your ad looks good on smartphones, where real estate is limited. It’s compact but nevertheless offers enough space to talk key messages. 7. Square (250 x 250 pixels) Where seems like: This compact dimensions are commonly used in both content sections and sidebars. Best for: Mobile and desktop. Ideal for if you want to avoid overwhelming the user having a large ad. Why it really works: Square ads are versatile and can fit seamlessly inside a variety of website layouts. It’s an incredible option for a much more subtle but nonetheless visible ad placement. 8. Mobile Banner (320 x 50 pixels) Where seems like: Typically shown on mobile phones as a small, clickable banner at the bottom of the screen. Best for: Mobile ads, particularly if space is a a premium. Why it works: This banner dimension is ideal for minimalistic, straightforward messaging, especially when your goal is usually to direct users to some mobile-optimized website landing page. 9. Large Leaderboard (970 x 90 pixels) Where it seems like: Often placed on top of a webpage, above the fold, or perhaps large content areas. Best for: Desktop devices, typically on websites online with ample space for larger ads. Why it works: This larger format grabs attention immediately and it is effective at showcasing high-quality visuals or important messages. Best Practices for Banner Ad Design To ensure your banner advertising are competitive with possible, follow these design tips: 1. Keep It Simple While it may be tempting to cram a lot of information into your banner, remember that banner advertising are usually viewed quickly. Keep your design clean and focused. A clear and concise call to action (CTA) is frequently more effective than overwhelming the viewer with a lot of information. 2. Make Your Branding Stand Out Your your ad should clearly reflect your brand identity. Use your brand colors, fonts, and logo within the design. The visual elements should align while using tone and type of your business to make sure a consistent experience for users. 3. Use Strong Calls to Action The CTA is the central part of the banner. Whether it’s “Shop Now,” “Learn More,” or “Sign Up,” your call to action needs to be clear, compelling, and straightforward to spot. 4. Optimize for Mobile Devices A large part of users browse the internet on mobile phones, so it’s essential to be sure your banner ads are optimized for mobile viewing. Make sure your text is legible on smaller screens and the design works well while using more compact size. 5. Test Multiple Variations A/B testing different banner sizes, images, and CTAs offers insights into what works best for your audience. Try testing different formats and adjusting your design determined by performance metrics like click-through rates (CTR) and conversion rates. Banner ads certainly are a powerful tool in online marketing, and using the proper size and format is vital for maximizing their effectiveness. By comprehending the standard your banner sizes, like Leaderboard (728 x 90 pixels), Rectangle (300 x 250 pixels), and Wide Skyscraper (160 x 600 pixels), you'll be able to ensure that your ads look wonderful and succeed across all devices.
What Are Banner Ads? Banner ads certainly are a form of banner ads that typically appear as images or animated graphics on websites online, apps, or social networking platforms. These ads are created to catch the user’s eye and cause them to become click right through to a landing page, product page, or any other parts of an online site. Banner ads are available in many different sizes, and choosing the right dimension is crucial for making sure that your ads look good and function effectively across all platforms. Standard Banner Ad Sizes There are many standard banner ad sizes which can be widely accepted throughout the advertising industry. These sizes are optimized for display on desktop, tablet, and mobile phones, and using them can raise the chances of one's ads performing well. Below are the most typical and effective your ad sizes: 1. Leaderboard (728 x 90 pixels) Where seems like: Typically placed near the top of websites or inside header section. Best for: High visibility; perfect for desktop users. This size is ideal for placing near the top of a page, where users are able to see it without scrolling. Why it really works: Leaderboard ads are one of the most popular banner sizes because of the prime location on websites online. They provide an extensive space for messaging and branding. 2. Rectangle (300 x 250 pixels) Where it seems like: Commonly put into the content area of an internet site, either between text or near images. Best for: Both desktop and mobile phones. Often utilized in content-heavy environments. Why it truely does work: This size comes with a good balance between visibility and subtlety. It’s large enough to catch attention but small enough to blend into content without having to be intrusive. 3. Wide Skyscraper (160 x 600 pixels) Where it appears: Typically added to the side of web sites, frequently as a vertical ad. Best for: Websites with a narrow sidebar, offering a tall and narrow format. Why it really works: This banner ad size is well suited for longer-term visibility as users scroll down a page. The vertical layout might be highly effective for placing long-form ads or promotional messaging. 4. Banner (468 x 60 pixels) Where it seems: This is one of many older ad formats but nevertheless widely used on certain websites. Best for: Desktop displays, often used in the header or footer of a web site. Why it works: Although less prominent than larger banners, the 468 x 60 format is often utilized in more minimalistic designs or on websites online with lots of content. 5. Half Page (300 x 600 pixels) Where it appears: Typically used in the content or sidebar of an internet site. Best for: High visibility and engagement, offering more space for creative content. Why it really works: The half-page ad dimensions are ideal for grabbing attention without getting too large or intrusive. It offers more room for messaging and visual elements, making it effective for displaying rich media. 6. Large Mobile Banner (320 x 100 pixels) Where it seems like: Optimized for mobile phones, typically displayed near the top of mobile websites or apps. Best for: Mobile-first campaigns, ensuring your ad is optimized for smaller screens. Why it functions: This mobile-friendly size ensures your ad looks good on smartphones, where real estate is limited. It’s compact but nevertheless offers enough space to talk key messages. 7. Square (250 x 250 pixels) Where seems like: This compact dimensions are commonly used in both content sections and sidebars. Best for: Mobile and desktop. Ideal for if you want to avoid overwhelming the user having a large ad. Why it really works: Square ads are versatile and can fit seamlessly inside a variety of website layouts. It’s an incredible option for a much more subtle but nonetheless visible ad placement. 8. Mobile Banner (320 x 50 pixels) Where seems like: Typically shown on mobile phones as a small, clickable banner at the bottom of the screen. Best for: Mobile ads, particularly if space is a a premium. Why it works: This banner dimension is ideal for minimalistic, straightforward messaging, especially when your goal is usually to direct users to some mobile-optimized website landing page. 9. Large Leaderboard (970 x 90 pixels) Where it seems like: Often placed on top of a webpage, above the fold, or perhaps large content areas. Best for: Desktop devices, typically on websites online with ample space for larger ads. Why it works: This larger format grabs attention immediately and it is effective at showcasing high-quality visuals or important messages. Best Practices for Banner Ad Design To ensure your banner advertising are competitive with possible, follow these design tips: 1. Keep It Simple While it may be tempting to cram a lot of information into your banner, remember that banner advertising are usually viewed quickly. Keep your design clean and focused. A clear and concise call to action (CTA) is frequently more effective than overwhelming the viewer with a lot of information. 2. Make Your Branding Stand Out Your your ad should clearly reflect your brand identity. Use your brand colors, fonts, and logo within the design. The visual elements should align while using tone and type of your business to make sure a consistent experience for users. 3. Use Strong Calls to Action The CTA is the central part of the banner. Whether it’s “Shop Now,” “Learn More,” or “Sign Up,” your call to action needs to be clear, compelling, and straightforward to spot. 4. Optimize for Mobile Devices A large part of users browse the internet on mobile phones, so it’s essential to be sure your banner ads are optimized for mobile viewing. Make sure your text is legible on smaller screens and the design works well while using more compact size. 5. Test Multiple Variations A/B testing different banner sizes, images, and CTAs offers insights into what works best for your audience. Try testing different formats and adjusting your design determined by performance metrics like click-through rates (CTR) and conversion rates. Banner ads certainly are a powerful tool in online marketing, and using the proper size and format is vital for maximizing their effectiveness. By comprehending the standard your banner sizes, like Leaderboard (728 x 90 pixels), Rectangle (300 x 250 pixels), and Wide Skyscraper (160 x 600 pixels), you'll be able to ensure that your ads look wonderful and succeed across all devices.